[Chrome] 修改 Device metrics 變成各種大小的畫面,讓你模擬 Android、iPhone 等螢幕尺寸!
其實我們在之前那篇 [Chrome] 修改 User Agent 偽裝不同的瀏覽器,讓你模擬 Android、iPhone 等等! 就有介紹在 Chrome 的「開發人員工具」裡面的 Overrides(重定義)功能,不過上次只介紹了偽裝瀏覽器的功能而已,今天就把剩下的幾個功能簡單介紹一下吧!

不過一切測試最好還是乖乖掏出手機來測試最準了 XD
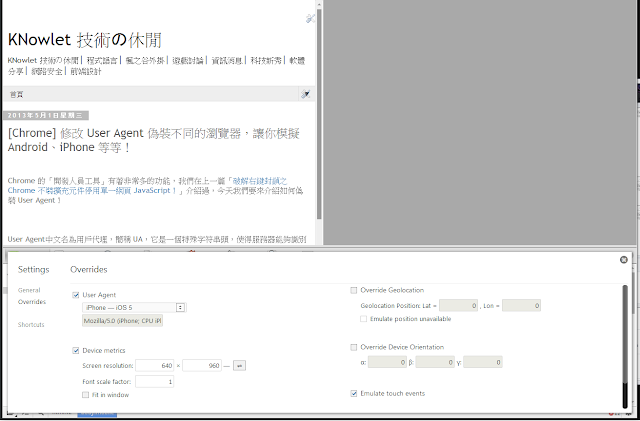
在「開發人員工具」右下角有個小齒輪 點一下可以跳出設定視窗然後點選「Overrides」
點一下可以跳出設定視窗然後點選「Overrides」
 點一下可以跳出設定視窗然後點選「Overrides」
點一下可以跳出設定視窗然後點選「Overrides」「Device metrics」打勾之後,透過選擇上面的「User Agent」就可以輕鬆調整想模擬的手機螢幕尺寸囉!
很適合在設計 RWD 時使用,像我之前再用 Bootstrap 的時候就常常這樣調整呢。
不過你可能會覺得怎麼比手機實際大小差那麼多,如果要跟實際大小一樣只要打勾「Fit in window]就可以了,不過你在手機上看到的應該是沒有勾的樣子
如果想要在網頁中測試觸控的話只要把右邊的「Emulate touch events」打勾就可以囉,你的鼠標應該會變成一個小灰點,然後就可以測試滑動功能了
底下網頁可以測試滑動功能:(其實本來想內遷,可是貌似js被吃掉了...)
http://www.netcu.de/jquery-touchwipe-iphone-ipad-library不過一切測試最好還是乖乖掏出手機來測試最準了 XD



留言
張貼留言